The built-in accessibility checker in Brightspace’s text editor can detect basic contrast errors and problems. It gives quick problem resolutions and links to verified external sites for extra reading. The font colour picker also gives accessibility recommendations.

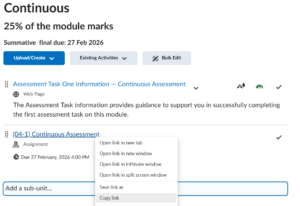
Watch the video below to see how to use the accessibility checker in the text editor.
Now that you know about the accessibility checker – go try it yourself!
Please note: All information is accurate at the time of posting but the Brightspace / Teams layout may have updated.
For more help or information on this tool, check out the iPark website for handy how-to guides; or Brightspace Bytes on Brightspace for helpful screencast tutorials.