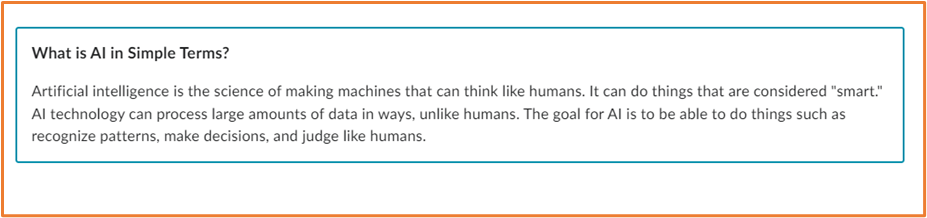
In Brightspace’s Creator+, a callout is shown as a bordered rectangle. This unique element helps isolate and highlight specific content, creating a visual break from the rest of the material. Callouts are great for emphasising key points, adding side notes, or featuring elements like case studies to capture your students’ attention.
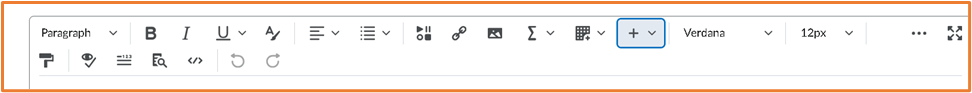
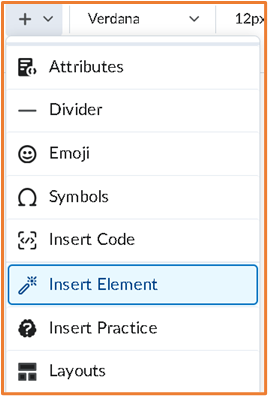
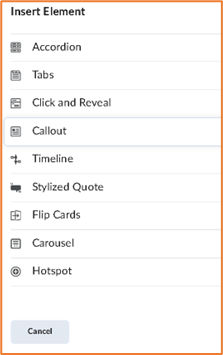
To insert a Callout on Brightspace, go to the Content area. You can either edit an existing item or use the Create a File option for a new item. Click on the Other Insert Option icon in the HTML editor ribbon, represented by a plus sign. Then, select Insert Element from the drop-down menu and choose the Callout element.

Select Insert Element from the drop-down menu.

Select the Callout element.

In Callouts, you can choose the format: No Icon, Question, Attention, or Jumbo. Select your desired option. Here are examples of each format:
Example of No Icon Format:

Example of Question Icon Format:

Example of Attention Icon Format:

Example of Jumbo Icon Format:

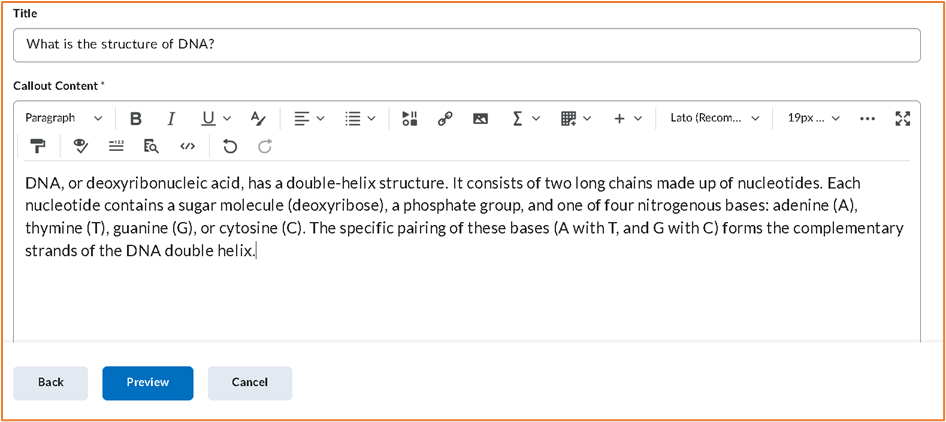
Add the information in the Title and Callout Content boxes. You can also insert other items like text, images, and videos as needed.

Click Preview to test the element. If it is okay, click Insert. If not, click Back to edit it further.

Once you have clicked insert, click Save and Close to view the completed page.
Visit our iPark guides to learn how to insert callouts into your content or learn about Creator+
Please note: All information is accurate at the time of posting but the Brightspace / Teams layout may have updated.
For more help or information on this tool, check out the iPark website for handy how-to guides; or Brightspace Bytes on Brightspace for helpful screencast tutorials.


