
You can use the Timeline element in Creator+ to display a conversation between two people. For example, using the alternating timeline option to show an interview setting with the questions on one side and the answers on the other.

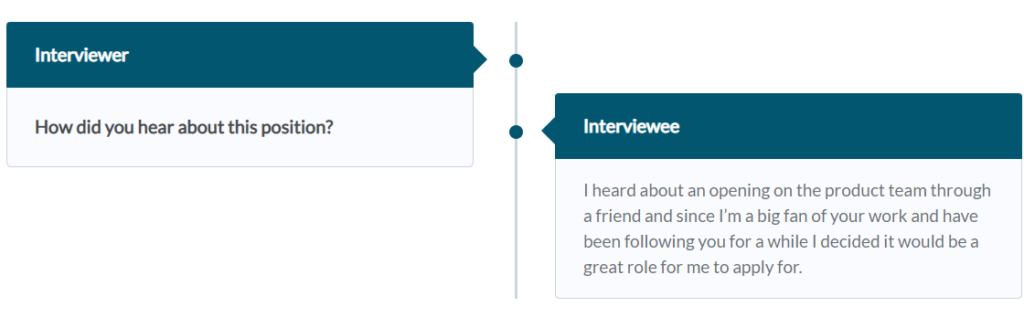
An alternating Timeline switches between left-aligned and right aligned panels. The ‘back-and-forth’ style of the alternating timeline is a great visual to accompany a conversation. An alternating timeline is centred with steps displaying on alternating sides of the centre line.
As shown in the image above, you can place the Interviewer on the left hand-side and the question below it, for example, “how did you hear about this position?”.
Then, place the Interviewee on the right-hand side with the answer below it, for example, “I heard about an opening on the product team through a friend and since I am a big fan of your work and have been following you for a while, I decided it would be a great role for me to apply for.”
Bear in mind, that when the learner’s screen size is smaller (for example, on a mobile device) the alternating timeline will convert to a standard timeline layout.
Please note: All information is accurate at the time of posting but the Brightspace / Teams layout may have updated.
For more help or information on this tool, check out the iPark website for handy how-to guides; or Brightspace Bytes on Brightspace for helpful screencast tutorials.