The Creator+ layout tool is a tool that aids with creating content providing ways for arranging and organising the layout of that content. This could be applicable in various creative fields such as graphic design, web development, document creation, or any other context where efficient content creation and layout design can enhance the user experience.

We have four different layout options:
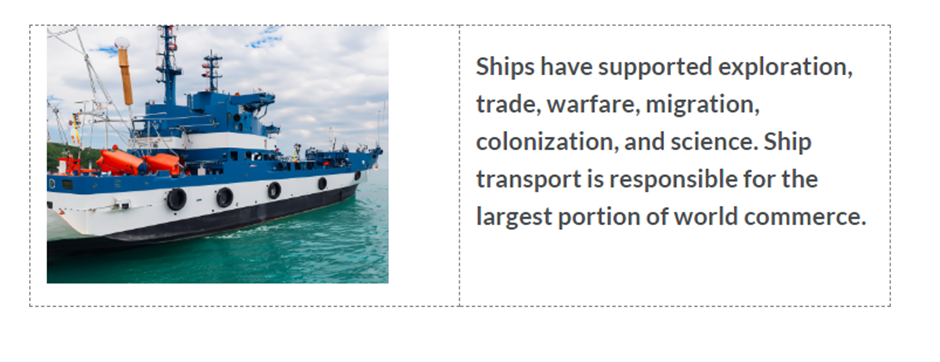
- Two Panels: This layout involves dividing the available space into two equal parts, typically side by side. Each panel can be utilised for different content, functionality, or information.
Example of a two panels layout:

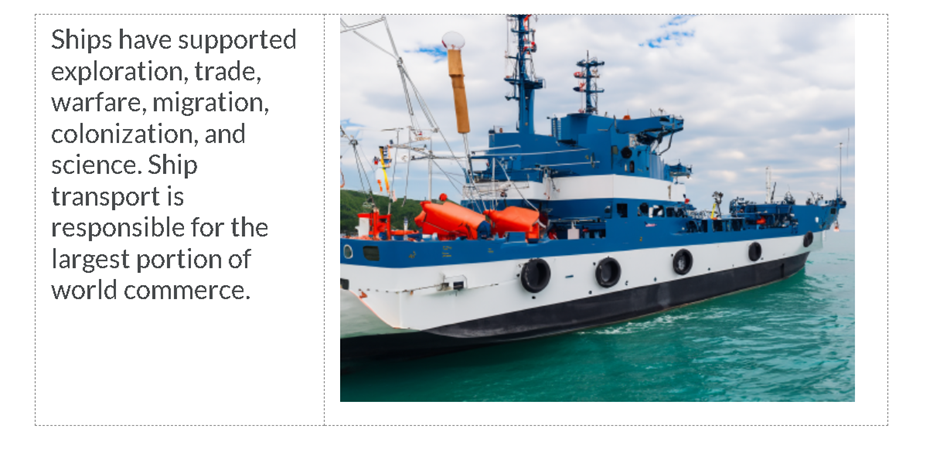
- Two Third/One Third Panels: In this layout, the available space is divided into two sections, where one section occupies two-thirds of the space, and the other occupies one-third. This configuration can be useful for emphasising one part of the content or providing a larger space for certain elements.
Example of a Two Third /One Third Panels Layout:

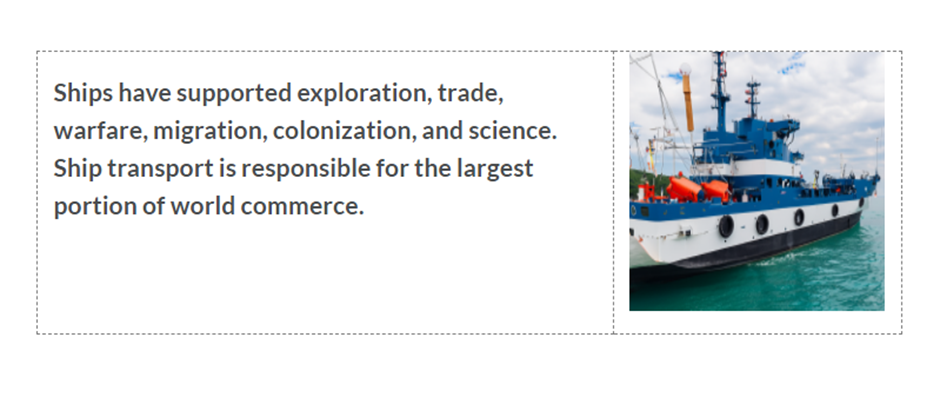
- One Third /Two Third Panels: This is the reverse of the previous option. The available space is divided into two sections, with one section occupying one-third of the space, and the other occupying two-thirds. This configuration allows for emphasis on the larger section of content.
Example of a One Third/Two Third Panels Layout:

- Three Panels: In this layout, the available space is divided into three equal parts. Each panel can serve a distinct purpose or contain different types of content, providing a balanced and organised structure.
Example of Three Panels Layout:

Now that you know about the different Layout Options in creator+, why not try it yourself!
Please note: All information is accurate at the time of posting but the Brightspace / Teams layout may have updated.
For more help or information on this tool, check out the iPark website for handy how-to guides; or Brightspace Bytes on Brightspace for helpful screencast tutorials.