Creator+ is a recent add-on package for Brightspace, which will help you enrich your teaching practice with engaging ways of displaying content in Brightspace.
The four key components of Creator+ are layout blocks, practices, elements, and capture web. The callout is one of the elements in Creator+.
In Creator+, a callout is represented by a bordered rectangle. This distinct element serves to isolate and highlight specific content within the rectangle, creating a visual separation from the rest of the material. Callouts prove valuable for emphasising key points, presenting side notes, or featuring elements such as case studies, definitions, or anecdotes, effectively capturing your students’ attention.
To insert a Callout on Brightspace:

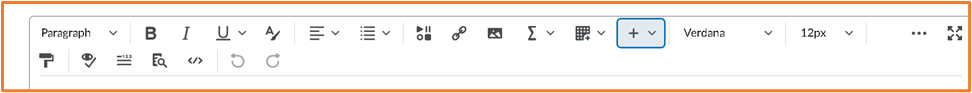
- Within the Content area and either editing an existing item or using the Create a File option for a new item, click on the Other Insert Option icon in the HTML editor ribbon, represented by a plus sign.

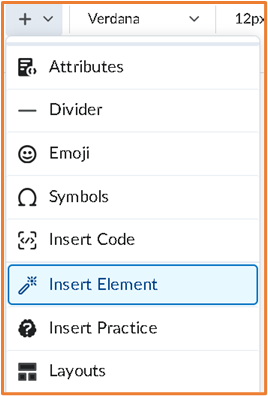
- Select Insert Element from the drop-down menu.

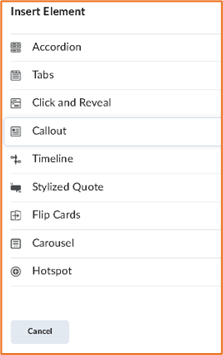
- Select the Callout element.

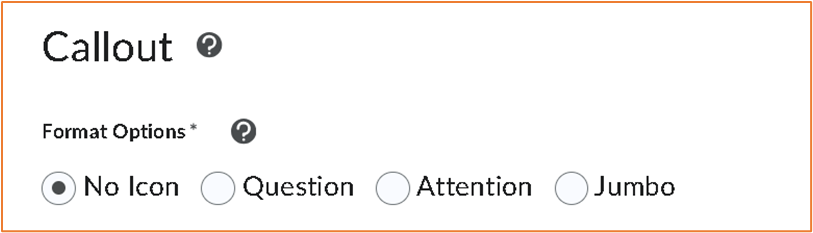
- In Callouts, you have the option to choose the format from no icon or three different icon options: Question, Attention, and Jumbo. Select your desired option.

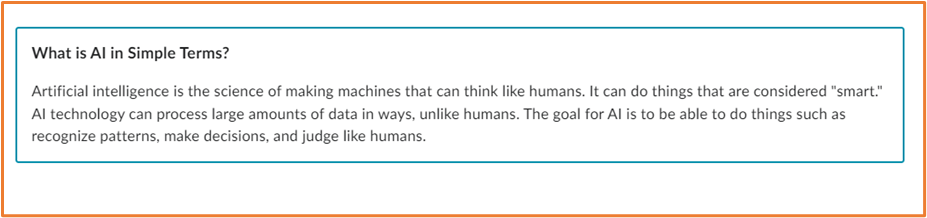
Example of No Icon Format:

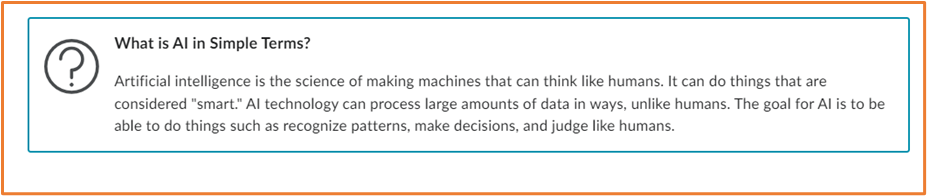
Example of Question Icon Format:

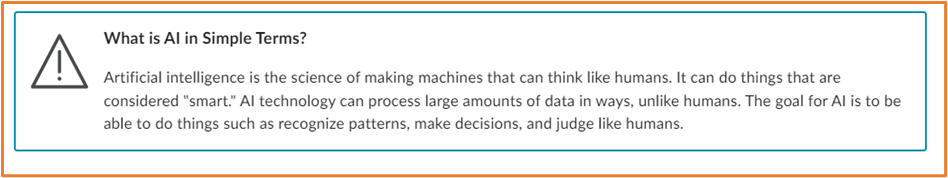
Example of Attention Icon Format:

Example of Attention Icon Format:

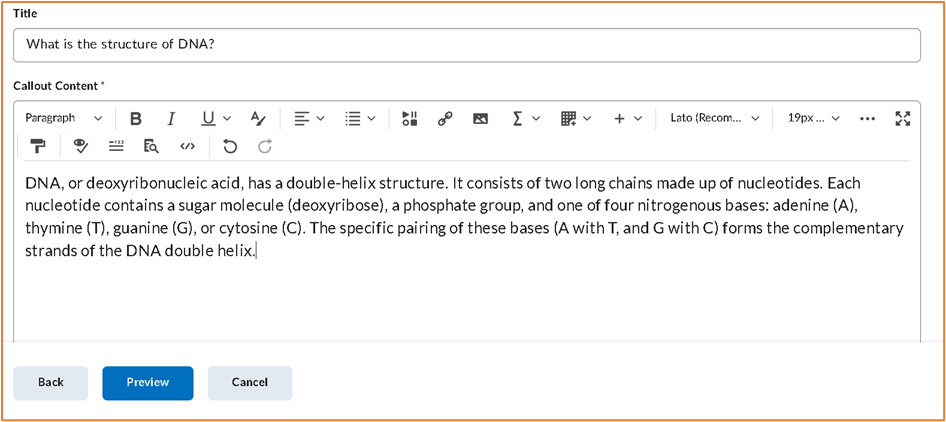
- Add in information in the Title and Callout Content boxes. You can also insert other items like text, images, and videos as appropriate.

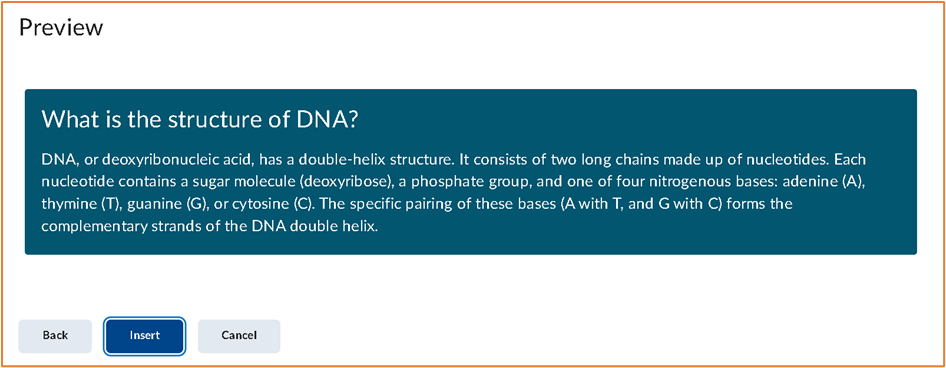
- Click Preview to test out the element. If it is ok, click Insert. If not, click Back to edit it further.

- Once you have clicked insert, click Save and Close to view the completed page.
Now that you know about the Callout element – go try it yourself!
Please note: All information is accurate at the time of posting but the Brightspace / Teams layout may have updated.
For more help or information on this tool, check out the iPark website for handy how-to guides; or Brightspace Bytes on Brightspace for helpful screencast tutorials.